- A+
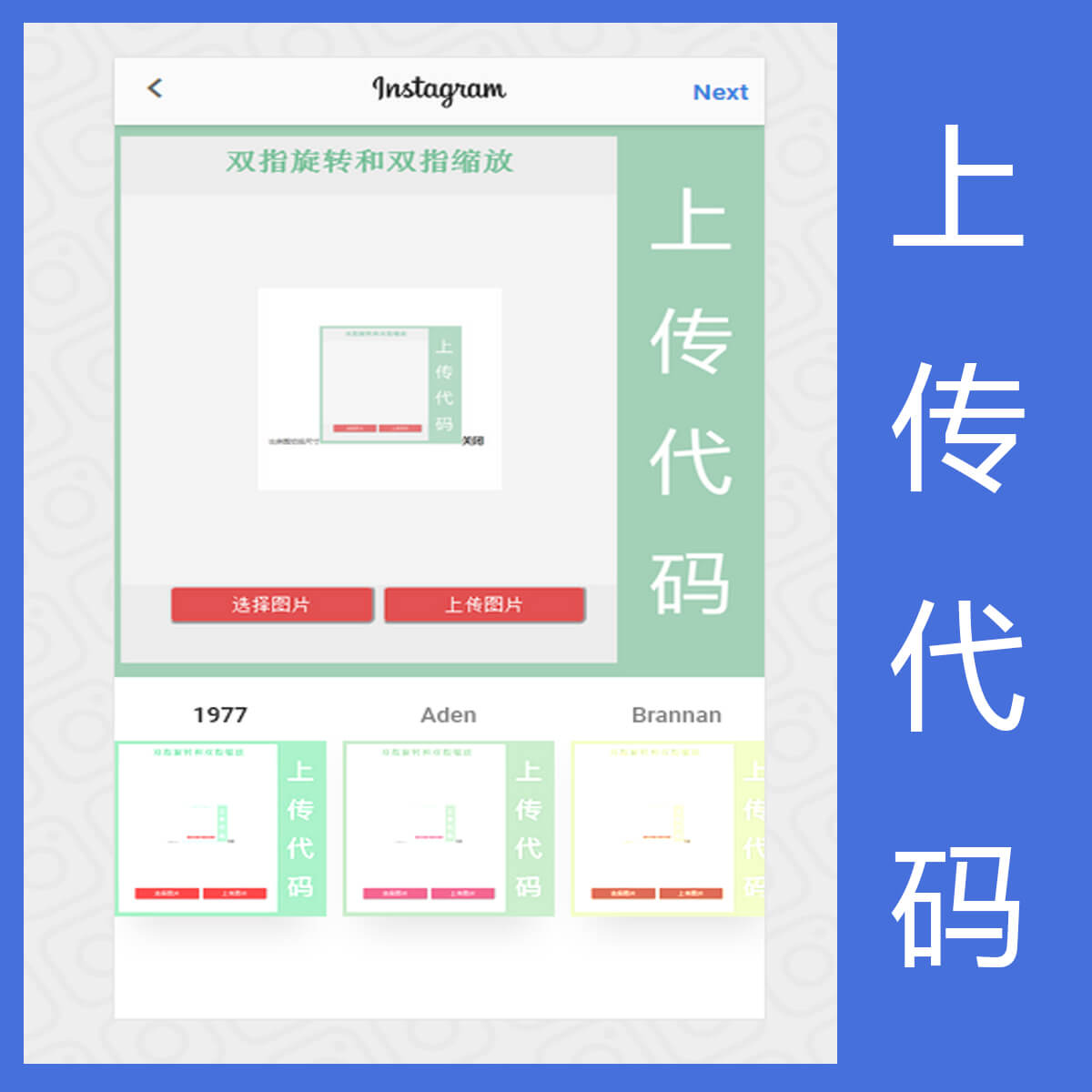
HTML5移动端图片上传滤镜特效代码_选择一张图片后可以产生多组滤镜特效且可以自定义滤镜值
- 访问量:(2109)
- 下载量:(0)
- 上传时间:2026-01-27
- 作者:资源网

- 下载格式: rar。
- 应用技术:html、css、js、vue
- 特效描述:移动端 图片上传滤镜,HTML5移动端图片上传滤镜特效代码
- 1. 引入CSS
- link rel="stylesheet" href="css/normalize.min.css"
- link rel='stylesheet prefetch' href='css/tachyons.css'
- link rel='stylesheet prefetch' href='css/cssgram.min.css'
- link rel='stylesheet prefetch' href='css/nouislider.min.css'
- link rel='stylesheet prefetch' href='css/animate.min.css'
- link rel="stylesheet" href="css/style.css"
- link rel="stylesheet" href="css/flickity.css"
- 2. 引入JS
- script src="js/flickity.pkgd.min.js"
- script src='js/vue.min.js'
- script src='js/nouislider.min.js'
- script src='js/wNumb.min.js'
- script src="js/index.js"
- 3. HTML代码
- ......
下载地址
-
用支付宝扫码支付人民币(1.00)元成功后,可见此资源下载密码。
- 注意:未登录或匿名下载,支付宝扫码支付后要人为记住下载密码!!当刷新页面,离开当前页面下载密码将不可见!!
- 注册的用户支付宝扫码支付一次后,会员可以永久查看此资源下载密码!!若支付成功后下载密码仍不可见,必须登录后即可见!! 前往登录
手机扫码浏览
支付帮助
登录的模态框未用

扫码前往手机浏览
HTML5移动端图片上传滤镜特效代码_选择一张图片后可以产生多组滤镜特效且可以自定义滤镜值
-
用支付宝-支付人民币(1.00)元成功后,可见此资源下载密码。
- 注意:未登录或匿名下载,支付宝-支付后要人为记住下载密码!!
- 提示:支付宝-支付一次后,会员可以永久查看此资源下载密码!!若支付成功后下载密码仍不可见,必须登录后即可见!!
点我登录
分享扫码
支付帮助
朋友手机扫该码
HTML5移动端图片上传滤镜特效代码_选择一张图片后可以产生多组滤镜特效且可以自定义滤镜值
注意:首次注册请用支付宝客户端登录
注意:然后进入用户中心必需修改成功后
- 百度网盘下载密码:
- 支助后可见下载密码
- 您的一份支助是对我们最大的支持!愿资源分享可以帮助更多需要的人!
- 友情提示:请不要在微信中操作支付!需要用手机浏览器或支付宝中完成支付!


 js仿微信朋友圈图片切换展示特效_点击任意图片时、将以相册方式浏览、再次点击进行切换
js仿微信朋友圈图片切换展示特效_点击任意图片时、将以相册方式浏览、再次点击进行切换 jQuery+php图片上传预览插件_头像上传预览代码_支持单图上传预览,多图上传预览,样式定制、对已经上传的图片进行编辑和删除
jQuery+php图片上传预览插件_头像上传预览代码_支持单图上传预览,多图上传预览,样式定制、对已经上传的图片进行编辑和删除 HTML5批量图片上传插件支持多个图片上传功能_支持多文件、继续选择、删除、预览等功能
HTML5批量图片上传插件支持多个图片上传功能_支持多文件、继续选择、删除、预览等功能 WebUploader文件图片上传插件带进度条上传图片_功能强大的文件上传插件带上传进度
WebUploader文件图片上传插件带进度条上传图片_功能强大的文件上传插件带上传进度 jquery图片文件批量上传插件代码_支持图片批量上传、文件批量上传、上传进度条提示、支持上传预览删除等功能,一款非常实用的图片文件上传插件
jquery图片文件批量上传插件代码_支持图片批量上传、文件批量上传、上传进度条提示、支持上传预览删除等功能,一款非常实用的图片文件上传插件 基于jQuery实现svg图片上传预览代码_固定10个位置引用、icon方式加载
基于jQuery实现svg图片上传预览代码_固定10个位置引用、icon方式加载 js批量上传文件特效代码下载_可允许拖拽批量上传、文件上传、form表单
js批量上传文件特效代码下载_可允许拖拽批量上传、文件上传、form表单 jQuery图片批量上传插件_5张图可任意的调整图片顺序、支持删除与所有上传功能
jQuery图片批量上传插件_5张图可任意的调整图片顺序、支持删除与所有上传功能 js图片上传工具特效代码下载_图片上传工具、自动计数、最多上传5张图片
js图片上传工具特效代码下载_图片上传工具、自动计数、最多上传5张图片 jQuery图片上传插件支持预览删除拖拽上传代码_支持图片预览,图片放大查看、删除,划分相册,拖拽上传等功能
jQuery图片上传插件支持预览删除拖拽上传代码_支持图片预览,图片放大查看、删除,划分相册,拖拽上传等功能 利用js实现webuploader多图片上传插件_多图片时允许调整图片顺序及相关删除操作
利用js实现webuploader多图片上传插件_多图片时允许调整图片顺序及相关删除操作 jQuery多张图片批量上传特效代码下载_支持对应的php处理结果返回
jQuery多张图片批量上传特效代码下载_支持对应的php处理结果返回 html5支持拖拽文件上传图片预览插件_html5拖拽上传文件,图片上传预览
html5支持拖拽文件上传图片预览插件_html5拖拽上传文件,图片上传预览 jQuery支持多张图片上传ajax提交代码_支持选中多张图片同时上传、支持上传图片删除、图片放大查看、利用ajax提交代码
jQuery支持多张图片上传ajax提交代码_支持选中多张图片同时上传、支持上传图片删除、图片放大查看、利用ajax提交代码 jQuery多张图片上传支持图片预览效果代码_附带注释如何数据后端沟通、弹出层控制错误提示、弹出层控制图片放大预览
jQuery多张图片上传支持图片预览效果代码_附带注释如何数据后端沟通、弹出层控制错误提示、弹出层控制图片放大预览 vue.js框架制作图片上传组件代码_可允许拖拽批量上传、文件上传、form表单
vue.js框架制作图片上传组件代码_可允许拖拽批量上传、文件上传、form表单 html5手机上传图片裁剪尺寸代码_支持微信、手机网站拍照、质量太高可压缩尺寸质量
html5手机上传图片裁剪尺寸代码_支持微信、手机网站拍照、质量太高可压缩尺寸质量 HTML5移动端图片上传滤镜特效代码_选择一张图片后可以产生多组滤镜特效且可以自定义滤镜值
HTML5移动端图片上传滤镜特效代码_选择一张图片后可以产生多组滤镜特效且可以自定义滤镜值